




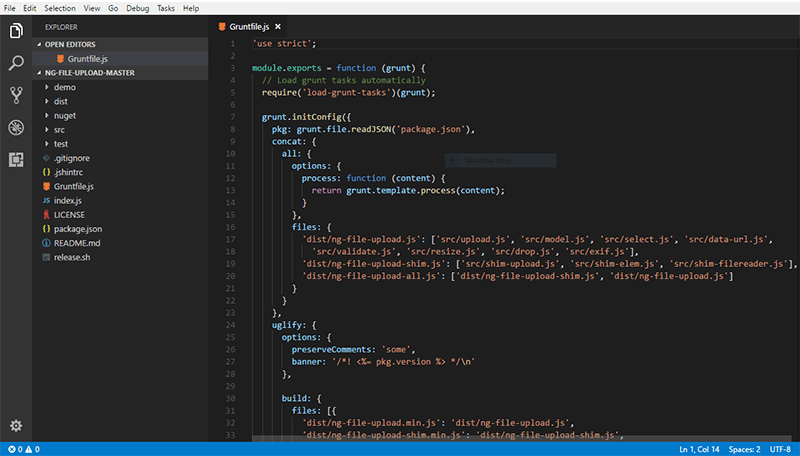
Select the “Borders and Shading” button.Right click on the table and choose Table Properties.Copy the selected code from VS Code and paste it into this table.To keep Word from filling the entire width, you can carry out these steps if you are so inclined: If we are using a theme with a darker background, the results will look something like this: How awesome is that? Word is bit problematic due the red squiggly lines it provides for spell checking, but we just achieved color syntax highlighting for free with very little effort on our part. If you are using the “Light (Visual Studio)” theme, the result will look something like this: To copy color syntax highlighted code into Word, copy your selected code from VS Code and paste it into Word. We’ll see this in action with various applications and provide some additional steps to maximize the beauty of your syntax highlighted code. How is this accomplished? It’s very simple! When you are in VS Code copy your selected code to the clipboard, VS Code brings the color syntax formatting along for the ride so the formatted text can be pasted into applications such as Word and Gmail. This will prove useful whether you are using JavaScript, JSON, HTML, CSS, TypeScript, Markdown, C++, Java, PHP, Python, Go, T-SQL, XML, C# or a host of other languages and data formats that Visual Studio Code supports. In this article, we learn how to copy from Visual Studio Code with color syntax highlighting to various other applications including Word, PowerPoint, Outlook, OneNote, and Gmail to achieve beautiful, clear code samples for documentation, presentations, and general communication.


 0 kommentar(er)
0 kommentar(er)
